
I have added a lot of nice features and improvements to jComponent v18.
We have prepared a new documentation site for jComponent library. The new documentation is much cleaner, and finally, you can search for methods or properties.
Flags are a convenient feature because flags can be defined in SET(), GET() etc.. and EXEC(), SETTER() methods directly. We have divided flags into two categories, internal and custom:
Internal flags are preddefined flags which perform some special tasks. Can be part of SET(), GET(), UPD(), EXTEND(), INC() or PUSH() methods.
What flags are supported? List of supported flags is defined in the documentation for each supported method.
Custom flags can be called everywhere like e.g. SET() or EXEC() or SETTER(). Custom flags execute only events in the form:
Capturing of flags:
Usage:
ASETTER(), AEXEC() AND ACMD()These new methods simplify development. Char A means asynchronous processing of the method.
Quick example:
Big advantages with ASETTER():
Some UI components like j-Message, j-SnackBar, j-NofifyBar supports method name response, the below example describes more:
Example 1:
Example 2:
Example 3:
Anonymous plugins contain very great implementation for anonymous scopes, and this is one of the best features in jComponent v18. Look at the example below, which describes more:
Anonymous plugins are a famous way how to handle the same dynamic and independent parts.
Pluginables are Plugins that aren't processed when they are declared (unlike default Plugin). Plugins must execute them via the EXEC() method. Pluginables can be very helpful in some types of SPA.
Definition:
Usage:
We have improved a bit scopes, and this change affects some UI components like j-Form, j-LargeForm, j-Window or j-MiniForm. The example says more:
Old decleration:
New decleration:
API() methodThis method offers a new way of how to send data to the Total.js 4 application. API is a new REST endpoint declared in Total.js framework v4. The endpoint brings more clarity on the client and server-side, stability, and client <> server encryption. Method has same functionality like AJAX() method.
Usage:
Usage with preddefined API:
With Total.js 4 is possible to encrypt/decrypt communication between client-side and server-side. The secret must be defined same and on both sides.
AJAX() or API() will be encrypted with except file uploaddata-bindWe have added new commands which simplify work with this incredible part of the jComponent library.
helper commandhelper command can transform value through the Tangular helper. value is automatically bound always as the first argument.
set commandThis command can set a value to a component and vice versa. Primarily it's targeted for vbindarray.
I have added new CSS variables to spa.min@18.css and spa.min@17.css:
var(--color) contains a blue color #4285F4var(--radius) contains a default border radius 3pxThese variables use UI components. We added a new method called APPEARANCE() which can help you to change appearance in JS:
Example:
I have improved custom scrollbars by adding shadow option to config SCROLLBAR(.., { shadow: true }), which enables slick shadows. You can test it with the help of the j-ViewBox component. Shadows are disabled for all mobile devices because they used native scrollbars.

rgba color to scrollbarsNow the scrollbars look much better on various backgrounds.

I have added a small handy feature. Look to example:
We add some new components each month, and now the componentator contains 231 UI components. This is a great message for everyone because Componentator is maybe only the one website that has so many free UI components.

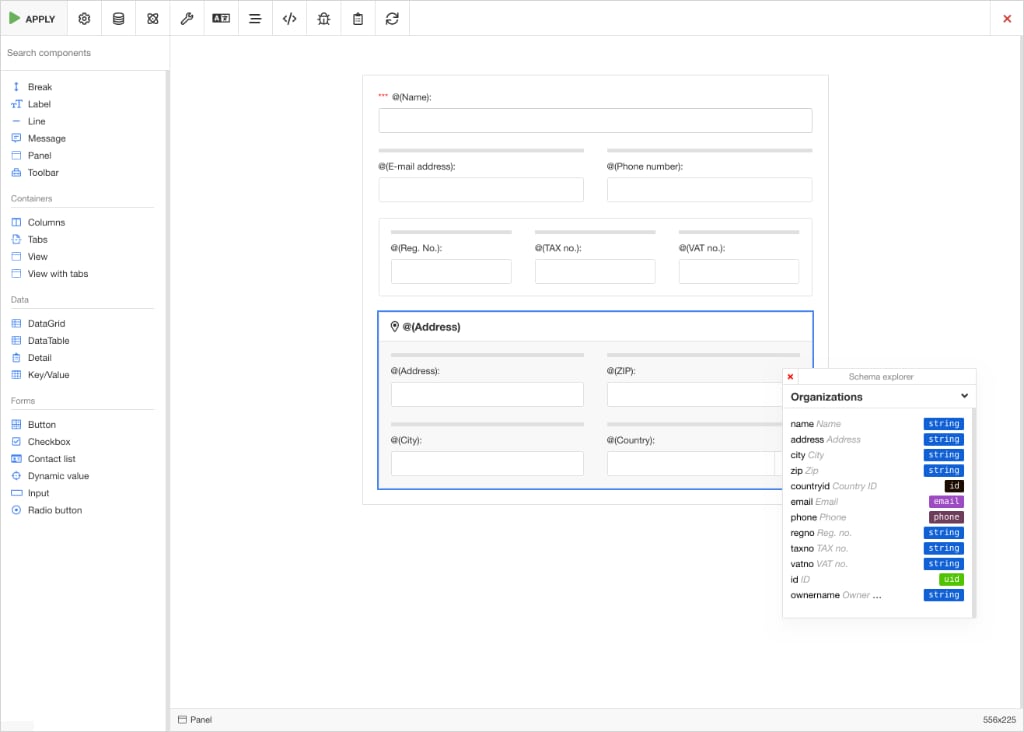
I have prepared a great UI designer with a lot of features. We will inform you soon about it.